一、Node.js:服务器端的 JavaScript 运行环境,它具有无阻塞和事件驱动等特色,采用 V8 引擎,实现了类似 Apache 和 Nginx 的 Web 服务,让你可以通过它来搭建基于 JavaScript 的 Web App,因此想要使用nodejs开发的时候需要了解以下几点:
1、 如何运行nodejs服务器语言(解释器)(这可以类比python,在linux和windows都需要安装相应的软件才能运行python),一般安装这种语言运行环境包括linux系统和windows系统两种,下面我就从官网中截取出来,给大家做个简单的介绍。
Linux:
(1) 去官网下载任意一个版本的nodejs for linux的安装包(node-v0.6.2.tar.gz);
(2) 解压压缩包tar –zxvf node-v0.6.2.tar.gz
(3) 进入解压文件夹cd node-v0.6.2
(4) ./configure 配置准备安装
(5) make
(6) make install
(7) 安装完成以后进入安装文件夹,里面有一个test文件夹,使用node index.js进行测试,检测是否安装成功,运行一个nodejs的文件的方法就是“node xx.js”
Windows:
(1) 去官网下载一个for windows的exe执行文件:http://nodejs.org/dist/
(2) 然后就可以做一个简单的测试了,创建一个hello.js编辑代码如下:
var http = require('http');http.createServer(function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');
(3) 将刚才下载的node.exe和hello.js文件放在同一文件夹,在windows的cmd运行环境下进入该文件夹;
(4) 使用node hello.js(如果大家有想法的话,想写一些其他的测试代码,或者想入门学习,可以参照这篇入门资料
http://download.csdn.net/detail/danhuang2012/4005503,真的没有积分下载的话可以发邮件到492383469@qq.com注明需要nodejs入门学习资料)
(5) 可以看到如下执行结果
(6) 把node.exe加入系统path中,这样就可以在任意地方执行了,具体如何添加大家google一下。
2、 如何做一个web开发,其实很多时候学了一门语言以后我们会想问自己或者老师,这些语言的主要用途有哪些,我们可以运用这些语言开发哪些应用。对于nodejs呢,我们使用了一个express框架作为其web开发框架,具体的该开发框架的优点缺点,以及如何配置我就不详细说明,大家可以参照:http://www.csser.com/tools/express-js/express-guide-reference-zh-CN.html 里面东西挺多的,建议大家还是边开发使用边学习吧,不然一味的去看文档,看完了还不知道一个所以然。
安装的话大家可以参考http://www.lzlu.com/blog/?p=792 这个人写的博客还是挺好的!其中的安装npm的时候大家把那段代码复制就行,因为那里面把//当作注释了,
其实是:curl http://npm.js.org/install.sh | sh (curl http://npm.js.org/install.sh | sudo sh)
其他的话就是一个测试express应用,步骤:
(1) 进入任意工作目录,使用:express testapp(可以为任何你需要创建的项目名称),创建应用;
(2) 进入testapp,你可以看到如下文件和文件夹:
(3) 这里我就不对每个文件夹的存放文件详细描述了,大家可以查看http://hi.baidu.com/yecell/blog/item/90106ddeaf59284a95ee3752.html 这个人的帖子,里面大概可以
很详细的描述了每个文件夹存放的文件。
(4) 运行这个项目使用node app.js可以查看如下运行结果:

如果出现以下问题:
Error: Cannot find module 'express'这把相应的node_modules这个文件夹放到test_express下就可以啦其中node_modules有express和jade两个app应用库。
(5) 到这里大家就可以做一些相应的web开发了,看完那个百度帖子一般都会明白啦,如果还不明白的可以随时给大家解答。
二、 socket安装配置
这部分很简单,主要是一个安装,如何安装的话还是给大家介绍他人的帖子http://wayneye.com/ViewBlog.aspx?BlogID=123 这位大哥写的不错,里面还有一个不错的例子,大家去借鉴学习吧。
三、 基于express和socket开发的一个群聊web应用
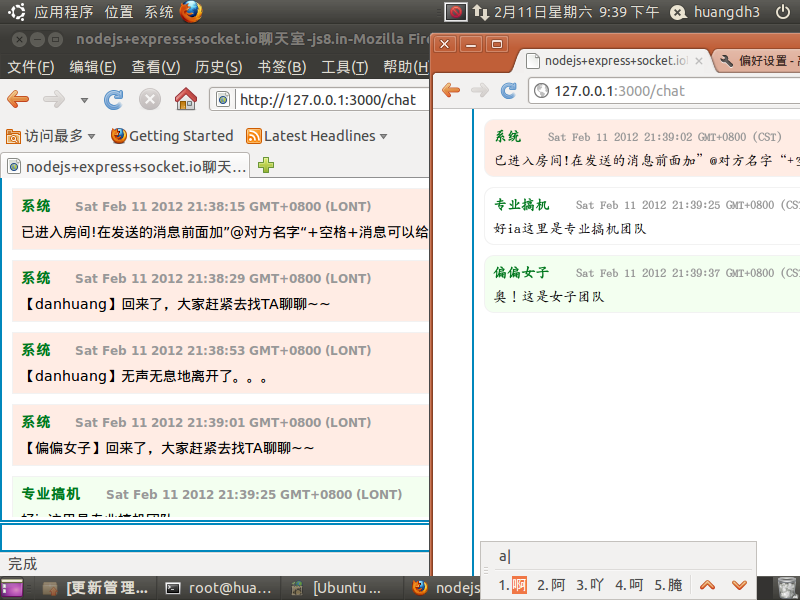
这部分大家直接下载,然后直接在项目中解压,运行node chat.js,访问相应的url(127.0.0.1:3000),然后在本地打开两个浏览器,我是使用了chrome和firefox两个浏览器打开的。具体的运行结果截图给大家:

到这里全部的nodejs入门学习所有开发配置都已经给大家介绍了,这是本人的一点分享,希望大家会喜欢!
附件nodejs聊天室
记住我的邮箱哦:danhuang.hook@foxmail.com有问题即时交流,保证即时回复你们。谁有技术交流群可以拉我492383469
分享到:




相关推荐
[NodeJs]入门经典的代码示例 npm的formidable模块安装与环境设置靠大家自己了
npm.nodejs
本框架是基于nodejs express框架二次开发的,本框架包含数据库操作示例... 适合nodejs入门学习或者nodejs开发人员开发中小型web项目。直接在命令窗口运行:npm start,就可启动程序!访问地址:http://127.0.0.1:3000/
nodejs的安装版包含了npm以及express和jade
node下的npm或者国内镜像安装路径乱,不好管理,于是做了此教程。 下载node-v4.2.4.rar减压到相应的目录,本人是减压到”D:\Program Files”这个目录下 环境变量的配置: 1.在path变量中加入————-注意替换...
NodeJs+HTML5+Web Socket实现五子棋小游戏 1.npm install 2. nodemon/node index.js 问题解决方法:因为将node_modules一起上传了,大家如果不能启动可以删掉node_modules,然后在npm install就ok了。
win10安装nodejs和npm 1、下载安装稳定版 2、安装目录D:\Program Files\nodejs下新建两个文件夹node-cache,node-global用来指定npm的模块路径和缓存路径 3、配置环境变量.在系统变量PATH中新增 D:\Program Files\...
NODEJS NPM COFFEESCRIPT
需要先学习完正则表达式和ES6 学会基础再多去写写项目加深对知识层面的加强
用node开发应用程序,通常采用express框架进行功能扩展,当系统开发完成后,需要对nodejs+express工程打包封装。最常用的打包方式是使用pkg。本篇主要解决采用pkg打包后生成exe安装包,默认的图标是node的绿色六边形...
# 安装 nodejs 以下介绍的是命令行安装方法,读者也可以到 nodejs官网 上下载安装最新版。 sudo apt-get install nodejs-legacy sudo apt-get instatll npm 升级npm为最新版本 sudo npm install npm@latest -g ...
npm install express@2.5.0 //安装指定版本express npm remove express -g //删除express 更多npm使用方法,请参考npm官方网站:http://npmjs.org 至此部署完成。 D:\>node -v v0.6.2 D:\>npm -v 1.0.104 D...
mean-chat, 使用 socket.io,MongoDB,Express,Angular 和NodeJS的简单聊天应用程序 表示聊天演示在mean中构建一个简单的socket.io 聊天应用程序,它由文书 Angular Fullstack 生成器。实时演示...
基于nodejs技术栈,使用 express-generator 脚手架生成一个express基础项目模板,使用 lowdb 本地 json 文件数据存储方式开发的一个 "记账本" 案例。 本地服务启动基于nodemon,需安装nodemon:`npm i -g nodemon`,...
1.运行时候找不到 express 等,进入工程目录,npm install express,package.json就会加入库; 通过socket.on( 监听通道,socket.emit 发送数据。 index.html是客户端,很简单: [removed] //socket var socket =...
nodejs 入门教程,这是真正的入门哈,咱也是刚接触node不久,文档只记录怎么新建一个项目,从安装node npm vs code 到创建项目,到打开浏览器查看执行结果 关键步骤都有截图说明的
自我学习NodeJS技术 先决条件: JavaScript ES6 命令行 吉特 1.安装NodeJS 从下载安装程序。 要检查NodeJS的版本,请在cmd中运行Node -v 。 2.创建package.json 要创建package.json,请运行npm init并填充...
前一篇文章我们讲述了,nodejs的安装,并且把管理包npm也安装了。为了减少出错的概率首先升级npm 升级npm npm install -g npm 安装socket.io npm install socket.io 上述就是socket.io的安装步骤,但是很有可能会...
socket.io grunt restify nodemailer log4js
node-express-socket.io nodejs+express+socket.io 完成通讯服务器搭建 Build Setup # Install dependencies npm install # serve with hot reload at localhost:3000 npm start